vue將data恢復到初始狀態 && 重新渲染組件實例
1. 將data恢復到初始狀態
Object.assign(this.$data, this.$options.data()) // 初始化data
這里的 this.$options.data() 作為源對象, this.$data 作為目標對象。源對象覆蓋并合并目標對象中的內容,即有則覆蓋,無則添加。
2. 重新渲染組件
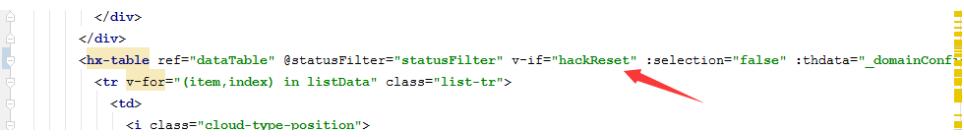
方法一:v-if(可以重置生命周期)
雖然能實現重新渲染,但不推薦首選
方法二:給組件加key值【推薦】
通過修改key的值,就會重新渲染該組件
方法三:this.$forceUpdate()
迫使 Vue 實例重新渲染。注意它僅僅影響實例本身和插入插槽內容的子組件,而不是所有子組件。
補充知識:vue強制刷新組件 ----組件重置到初始狀態
把一個組件重置到初始狀態是一個常見的需求,推薦的做法有兩種,一種是父組件重置子組件的 prop,另一種是子組件暴露一個重置的方法供父組件調用。但有些時候,子組件既沒有提供重置的方法,也沒提供 prop 來重置自己的狀態。
更重要的是,這個子組件我們還動不了。于是我們就需要一種 hack 的方式來強制子組件重置到初始狀態。
方法如下:
hack 的方式來強制子組件重置到初始狀態


在你需要重置組件狀態的操作里面加上這個句話,就可以實現組件的刷新,
v-if 在切換時,元素及它的綁定數據和組件都會被銷毀并重建
以上這篇vue將data恢復到初始狀態 && 重新渲染組件實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備