vue路由結(jié)構(gòu)可設(shè)一層方便動(dòng)態(tài)添加路由操作
動(dòng)態(tài)添加路由基本功能
let routes=[{ path: ’/login’, name: ’login’, component: () => import(’../components/Login.vue’) }]
this.$router.addRoutes(routes)
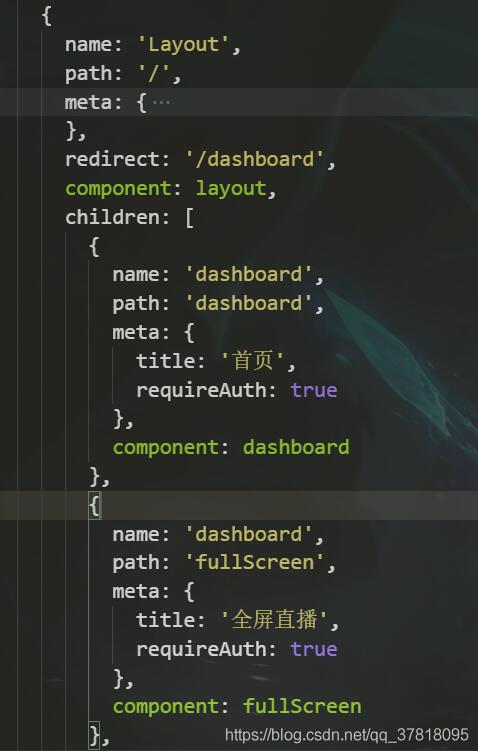
涉及多層路由嵌套 如圖

單純使用addRoutes 層級(jí)結(jié)構(gòu)不同
修改路由結(jié)構(gòu)
例:
{ name:’account’, path: ’/account/account’, meta: { title: ’個(gè)人中心’, requireAuth: true }, component: account, children:[ { name: ’account’, path: ’/account/account’, meta: {title: ’賬號(hào)設(shè)置’,requireAuth: true }, component: setAccount, }, { name: ’childMgt’, path: ’/account/childMgt’, meta: {title: ’子賬號(hào)管理’,requireAuth: true }, component: childMgt, }, ]},
修改單一結(jié)構(gòu)
{ name:’account’, path: ’/account/account’, meta: { title: ’個(gè)人中心’, requireAuth: true }, component: account, children:[ { name: ’account’, path: ’/account/account’, meta: {title: ’賬號(hào)設(shè)置’,requireAuth: true }, component: setAccount, }, ]},{ name:’account’, path: ’/account/childMgt’, meta: { title: ’個(gè)人中心’, requireAuth: true }, component: account, children:[ { name: ’userMgt’, path: ’/account/childMgt’, meta: {title: ’子賬號(hào)管理’,requireAuth: true }, component: childMgt, }, ]},
每一層單獨(dú)包含一個(gè)子集合方便權(quán)限管理動(dòng)態(tài)添加
main.js
router.beforeEach((to, from, next) => { if (from.name == null) { //頁(yè)面刷新 let pathName = sessionStorage.getItem('pathName') //暫存上一個(gè)路由 if (pathName == to.path||pathName==to.redirectedFrom) { } else { sessionStorage.setItem('pathName', to.redirectedFrom) } } else { sessionStorage.setItem('pathName', to.path) } next()})
app.vue
let routes=[處理后路由信息]this.$router.addRoutes(routes)this.$nextTick(i=>{ this.$router.replace(sessionStorage.getItem('pathName'))//跳轉(zhuǎn)指定地址 否則404})
補(bǔ)充知識(shí):vue路由進(jìn)入下一層返回上一層重復(fù)跳轉(zhuǎn)之前進(jìn)入頁(yè)面
說(shuō)明
vue路由返回上一層,使用 this.$router.back(-1)
進(jìn)入其他頁(yè)面用 this.$outer.push(’home’)
這樣當(dāng)我進(jìn)入頁(yè)面會(huì)發(fā)生如下場(chǎng)景
進(jìn)入頁(yè)面時(shí):A-B-C
返回頁(yè)面時(shí):C-B-A
總的路徑行程:A-B-C-B-A
總的來(lái)是:頁(yè)面返回時(shí)重復(fù)返回上一層
解決
官方文檔

this.$outer.push(’home’) // 會(huì)重復(fù)添加路由信息進(jìn)入路由記錄
this.$outer.replace(’home’) // 會(huì)替換之前的路由記錄
this.$outer.replace(’home’) // 跳轉(zhuǎn)頁(yè)面推薦用這個(gè)
以上這篇vue路由結(jié)構(gòu)可設(shè)一層方便動(dòng)態(tài)添加路由操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Spring如何集成ibatis項(xiàng)目并實(shí)現(xiàn)dao層基類封裝2. IDEA 2020.1.2 安裝教程附破解教程詳解3. idea設(shè)置提示不區(qū)分大小寫(xiě)的方法4. 使用AJAX(包含正則表達(dá)式)驗(yàn)證用戶登錄的步驟5. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算6. IntelliJ IDEA導(dǎo)出項(xiàng)目的方法7. Java利用TCP協(xié)議實(shí)現(xiàn)客戶端與服務(wù)器通信(附通信源碼)8. Java PreparedStatement用法詳解9. django queryset相加和篩選教程10. JS圖片懶加載庫(kù)VueLazyLoad詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備