VsCode里的Vue模板的實(shí)現(xiàn)
如何自定義自己的開(kāi)發(fā)模板?你需要這幾步:
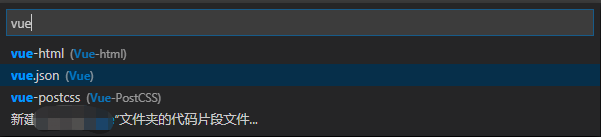
點(diǎn)擊VsCode左上角的“文件” ; 找到 “首選項(xiàng)” 并點(diǎn)擊首選項(xiàng)里的 “用戶片段”; 輸入 “vue.json” 點(diǎn)擊進(jìn)入該文件 現(xiàn)在你就能編輯自己的Vue頁(yè)面開(kāi)發(fā)模板了!
下面是我的模板代碼:
{'Print to console': { 'prefix': 'vue', 'body': ['<!-- $0 -->','<template>',' <div></div>','</template>','','<script>','export default {',' data () {',' return {',' }',' },','',' //方法集合',' methods: {','',' },','',' //生命周期 - 創(chuàng)建完成(可以訪問(wèn)當(dāng)前this實(shí)例)',' created(){','',' },','',' //生命周期 - 掛載完成(可以訪問(wèn)DOM元素)',' mounted(){','',' },',' //生命周期 - 創(chuàng)建之前',' beforeCreate(){','',' },',' //生命周期 - 掛載之前',' beforeMount(){','',' },',' //生命周期 - 更新之前',' beforeUpdate(){','',' },',' //生命周期 - 更新之后',' updated(){','',' },',' //生命周期 - 銷毀之前',' beforeDestroy(){','',' },',' //生命周期 - 銷毀完成',' destroyed(){','',' },',' //如果頁(yè)面有keep-alive緩存功能,該函數(shù)會(huì)觸發(fā)',' activated(){','',' }','}','','</script>','<style lang=’scss’ scoped>','</style>'], 'description': 'Log output to console'} }
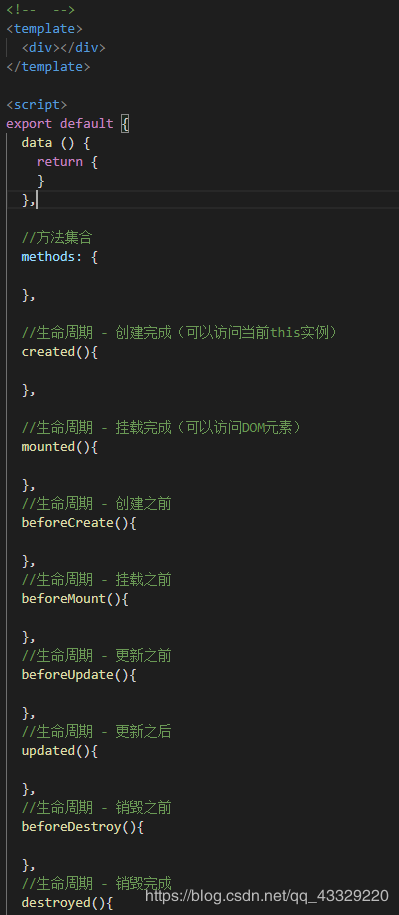
效果如下:

到此這篇關(guān)于VsCode里的Vue模板的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)VsCode的Vue模板內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算2. Spring如何集成ibatis項(xiàng)目并實(shí)現(xiàn)dao層基類封裝3. JS圖片懶加載庫(kù)VueLazyLoad詳解4. IDEA 2020.1.2 安裝教程附破解教程詳解5. Python 解決火狐瀏覽器不彈出下載框直接下載的問(wèn)題6. Java利用TCP協(xié)議實(shí)現(xiàn)客戶端與服務(wù)器通信(附通信源碼)7. 使用AJAX(包含正則表達(dá)式)驗(yàn)證用戶登錄的步驟8. Java實(shí)現(xiàn)的迷宮游戲9. Java PreparedStatement用法詳解10. django queryset相加和篩選教程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備