vue 導(dǎo)航菜單刷新狀態(tài)不消失,顯示對應(yīng)的路由界面操作
使用vue element-ui框架構(gòu)建公共導(dǎo)航欄(https://element.eleme.cn/#/zh-CN/component/menu)
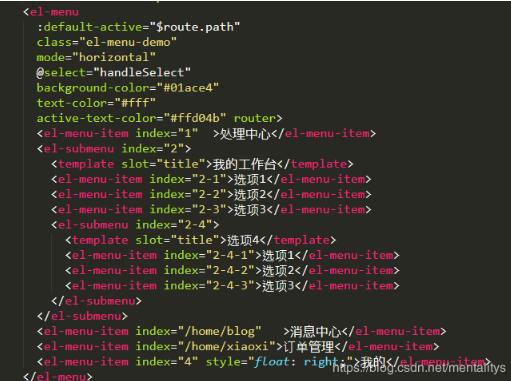
按F5刷新就會返回默認(rèn)定義的路由,使用 '$route.path' 刷新后還是在最新的一個(gè)路由:
<el-menu :default-active='$route.path'></el-menu>


補(bǔ)充知識:vue 動(dòng)態(tài)菜單 刷新空白 解決方案
1.先確認(rèn)自己在route.js 或者 main.js 中有沒有使用 路由守衛(wèi)vue.beforeEach和vue.addRouters() 促使頁面每次刷新,重新根據(jù)后臺返回?cái)?shù)據(jù)生成動(dòng)態(tài)路由,就像你在登陸時(shí)做的事情一樣。
代碼示范注意點(diǎn):
//注意:確定自己避免了路由守衛(wèi)進(jìn)入死循環(huán)let oneRun = true; //通過oneRun變量控制 避免陷入死循環(huán)router.beforeEach((to,from,next)=>{ if(oneRun){ oneRun = false;//必須在creatNewRouter() 執(zhí)行 createNewRouter(); next({...to, replace: true})// 必不可少的,確保你的動(dòng)態(tài)路由創(chuàng)建成功再去執(zhí)行其它代碼 }}) function createNewRouter(){ //請?jiān)谶@里做你登陸之后所做的創(chuàng)建動(dòng)態(tài)路由的事情 一模一樣去做。 //不要用緩存,session或localstorage 否則會報(bào)錯(cuò)。你需要重新發(fā)出請求 登陸怎么做的 這里就怎么做的};
2. 如果你發(fā)現(xiàn)刷新之后成功了但回退發(fā)生了問題 請把路由模式切換成 history vue-route 默認(rèn)使用hash模式。也就是地址上出現(xiàn)眨眼的 /#/ 當(dāng)然 history模式本體跑沒問題 發(fā)包后 需要后端配置 后端配置指導(dǎo)鏈接 把鏈接復(fù)制發(fā)2給后端同學(xué)即可。
3. 如果你想了解更多
1.為什么 用了緩存會失敗? 這是因?yàn)楫?dāng)你存入緩存時(shí)候用了JSON.stringify 這東西 會改變 compoent對象 讓它少了一個(gè) render函數(shù)。這里你可以打印出來你緩存之后 又解析 出來的路由 比對一下 而 addRouters()要求它接受的數(shù)組參數(shù)必須嚴(yán)格符合路由規(guī)則。
2.next({...to, replace: true}) 為什么必不可少呢? 在hash模式下 你的動(dòng)態(tài)路由可能還沒創(chuàng)建完成就 跑其它代碼了 畢竟 路由守衛(wèi)是異步操作 在history模式下 可能沒有這個(gè)問題 未實(shí)測 寫上最好。
3.每次刷新發(fā)請求拿路由不合適?
繼續(xù)緩存,但從緩存取出來路由之后,復(fù)寫路由里面所有的compoent對象。復(fù)寫方法很多,如遞歸遍歷路由。然后 item.compoent = vueName; vueName也就是你導(dǎo)出來的vue文件變量。
以上這篇vue 導(dǎo)航菜單刷新狀態(tài)不消失,顯示對應(yīng)的路由界面操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備