vue實現評價星星功能
本文實例為大家分享了vue實現評價星星的具體代碼,供大家參考,具體內容如下

代碼:
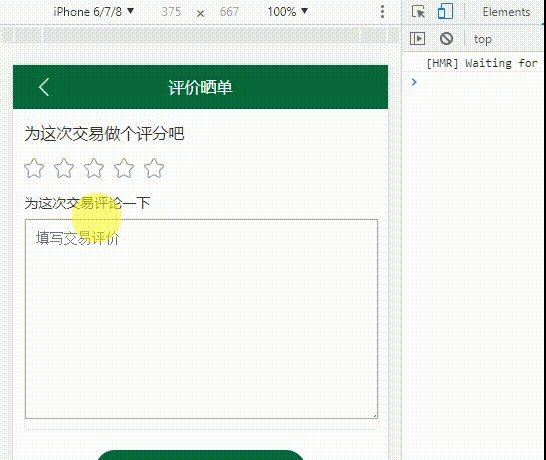
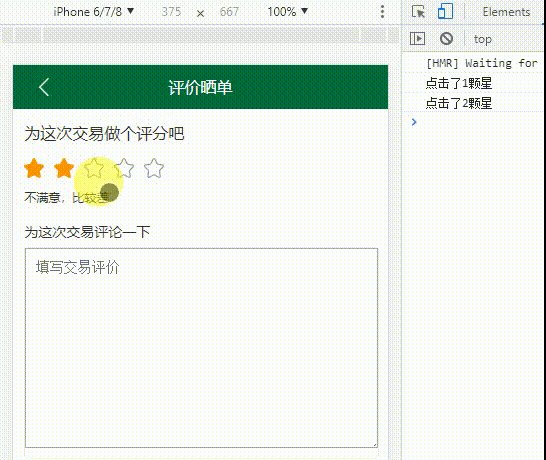
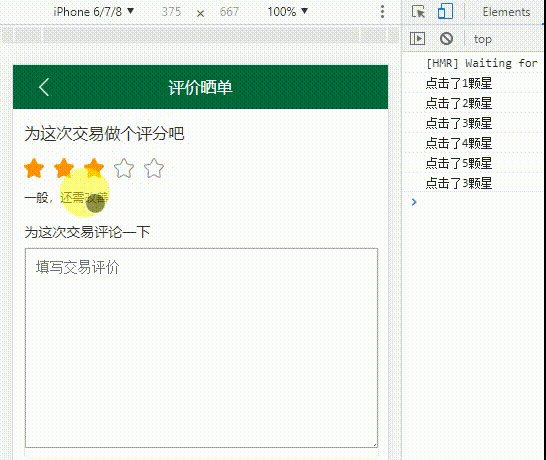
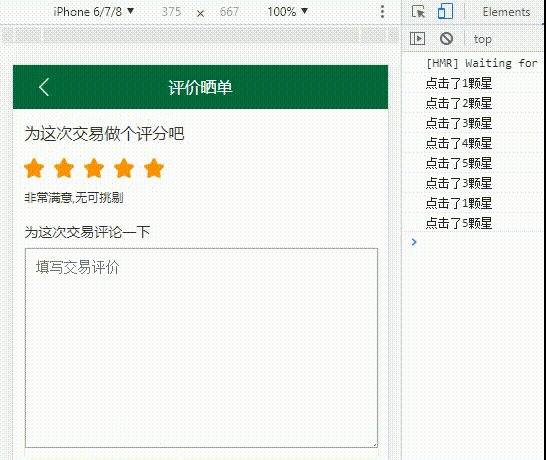
<template> <ul class='StarsWrap'> <li v-for='(i,index) in list' :key='index' @click='clickStars(index)'> <img :src='http://www.intensediesel.com/bcjs/xing>index?stara:starb'/> </li> </ul> <p>{{rateScoreText}}</p> </template> <script> export default { name: ’evaluate’, data () { return { rateScoreText: ’’, rateScoreDesc: [’非常不滿意,各方面都很差’, ’不滿意,比較差’, ’一般,還需改善’, ’比較滿意,仍可改善’, ’非常滿意,無可挑剔’], stara:’../../static/img/details/shoucang.png’,//亮星星 list:[0,1,2,3,4], starb:’../../static/img/details/shouc.png’,//暗星星 xing:0, } }, methods:{ clickStars(i){ this.rateScoreText=this.rateScoreDesc[i] this.xing = i+1 console.log('點擊了'+(i+1)+'顆星') } },}</script> <style scoped>.StarsWrap{ width: 100%; height: 0.2rem; margin: 0.1rem 0;}.StarsWrap li{ float: left; margin-right: 0.1rem;}</style>
關于vue.js組件的教程,請大家點擊專題vue.js組件學習教程進行學習。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備