2分鐘實(shí)現(xiàn)一個(gè)Vue實(shí)時(shí)直播系統(tǒng)的示例代碼
前言
我們?cè)诓磺么a的時(shí)候可能會(huì)去看游戲直播,那么是前臺(tái)怎么實(shí)現(xiàn)的呢?下面我們來(lái)講一下。
第一步,購(gòu)買(mǎi)云直播服務(wù)
首先,你必須去阿里云或者騰訊云注冊(cè)一個(gè)直播服務(wù)。也花不了幾個(gè)錢(qián),練手的話,幾十塊錢(qián)就夠了。
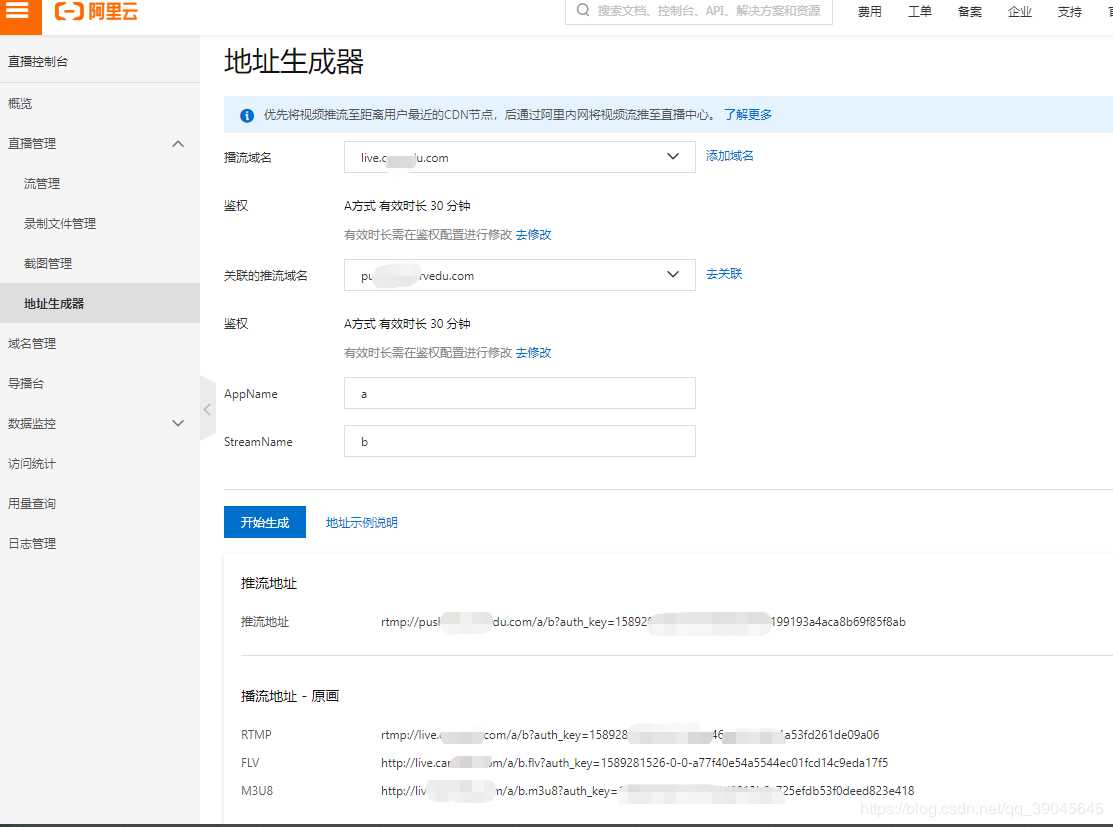
這里我拿阿里云舉例,購(gòu)買(mǎi)完了,配置好推流域名跟播流域名,下面我們將進(jìn)行地址生成。記住下面生成的地址,下面會(huì)用到。

第二步,下載本地推流工具

https://obsproject.com/
第三步,設(shè)置OBS
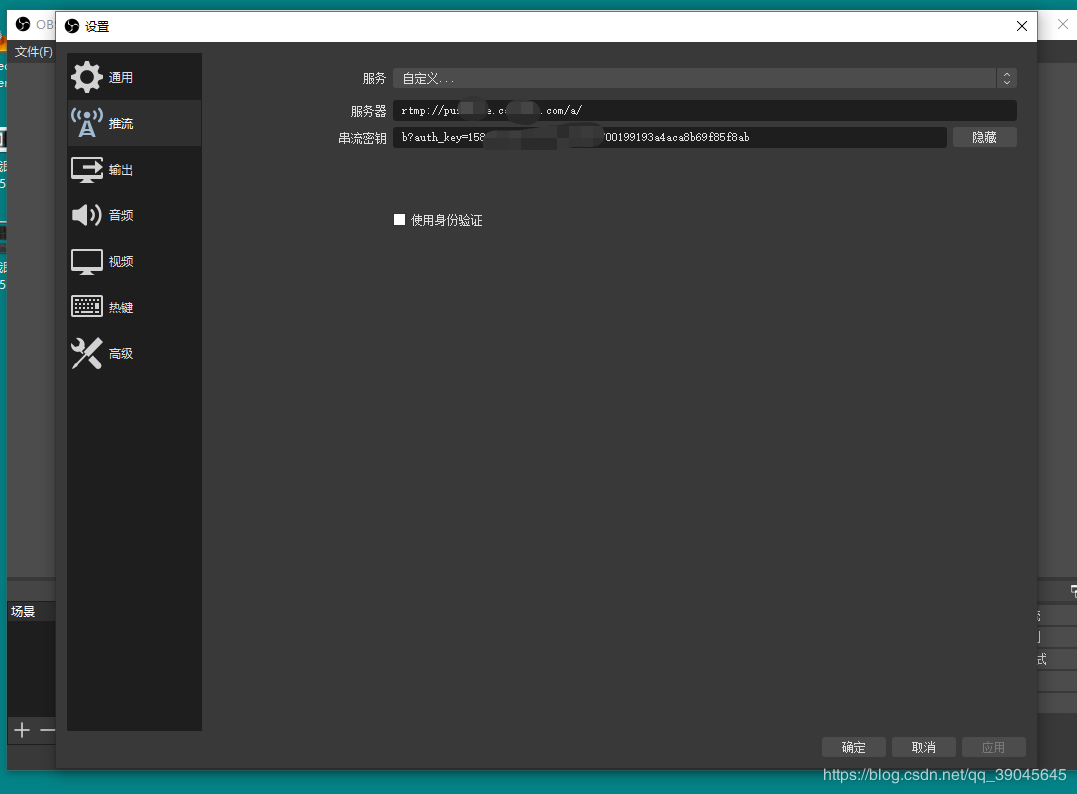
在第一步中圖片底部有推流地址,需要注意,分為兩部分填入下方圖所示。
在AppName字段 為分界線分為兩部分。輸入完畢,點(diǎn)擊確定,就好了。

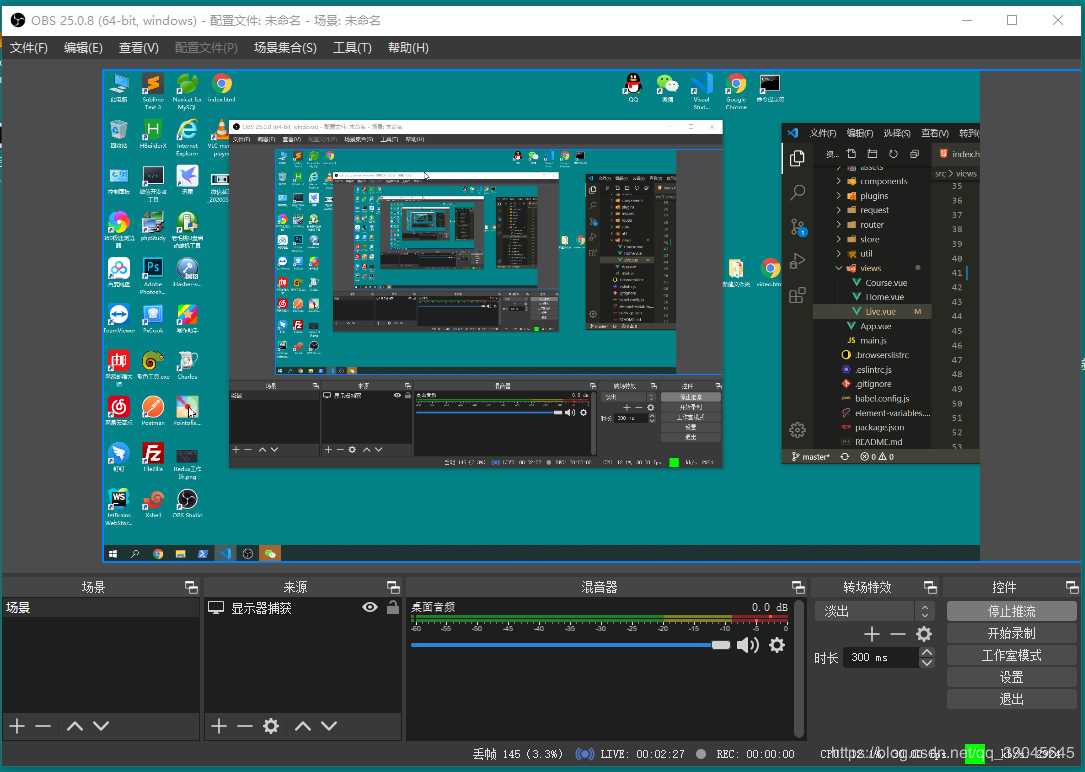
第四步,開(kāi)啟推流
在OBS右方有個(gè)開(kāi)啟推流工具,第一次點(diǎn)開(kāi)你會(huì)覺(jué)得黑屏,那是你沒(méi)有選擇直播畫(huà)面,在來(lái)源選項(xiàng)中,點(diǎn)擊加號(hào),選擇對(duì)應(yīng)來(lái)源,我這里選擇的是顯示器捕獲。

第五步,寫(xiě)代碼
安裝hls.js
npm i hls.js -S
安裝dplayer,你可以進(jìn)入官網(wǎng),配置更加豐富的api。
npm i dplayer -S
<!-- 現(xiàn)場(chǎng)課堂 --><template> <div class='center'> <div class='live'> <div id='dplayer'></div> </div> </div></template><script>/* 我這里使用的是m3u8流,你們也可以選擇其他方式,dplayer官網(wǎng)都有詳細(xì)介紹。*/let Hls = require(’hls.js’);import DPlayer from ’dplayer’;export default { name: 'Live', methods: { // 直播 live(){ const dp = new DPlayer({ live:true, container: document.getElementById(’dplayer’), video: {url: ’https://live.carvedu.com/a/b.m3u8?auth_key=1589281526-0-0-02d0913b6a725efdb53f0deed823e418’, // 示例地址type: ’customHls’,customType: { customHls: function (video, player) { const hls = new Hls(); hls.loadSource(video.src); hls.attachMedia(video); },}, }, }); } }, mounted() { this.live(); },};</script><style scoped>#dplayer{ width: 100%; height: 500px;}</style>
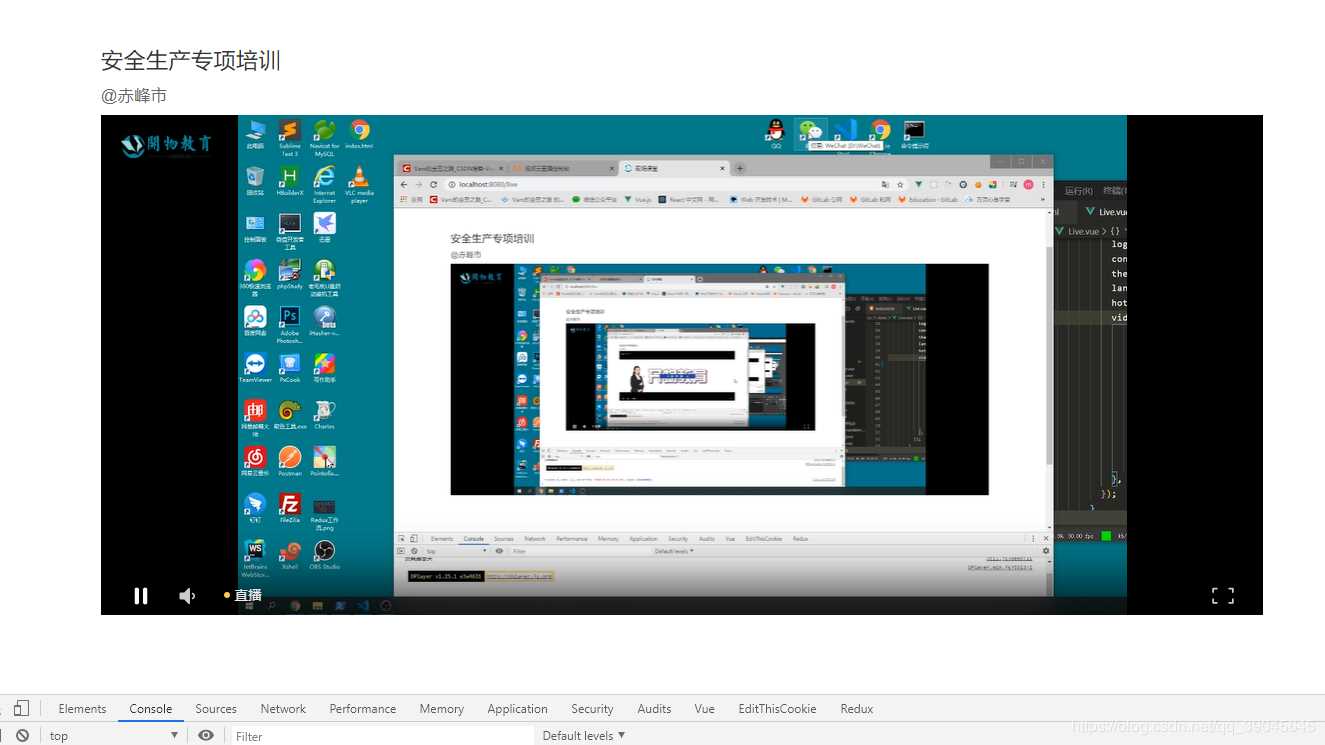
結(jié)語(yǔ)
以下為效果圖:

到此這篇關(guān)于2分鐘實(shí)現(xiàn)一個(gè)Vue實(shí)時(shí)直播系統(tǒng)的示例代碼的文章就介紹到這了,更多相關(guān)Vue實(shí)時(shí)直播系統(tǒng)內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. django queryset相加和篩選教程2. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算3. Java實(shí)現(xiàn)的迷宮游戲4. idea設(shè)置提示不區(qū)分大小寫(xiě)的方法5. JS圖片懶加載庫(kù)VueLazyLoad詳解6. Java利用TCP協(xié)議實(shí)現(xiàn)客戶端與服務(wù)器通信(附通信源碼)7. 使用AJAX(包含正則表達(dá)式)驗(yàn)證用戶登錄的步驟8. Java PreparedStatement用法詳解9. Spring如何集成ibatis項(xiàng)目并實(shí)現(xiàn)dao層基類封裝10. IDEA 2020.1.2 安裝教程附破解教程詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備