文章詳情頁
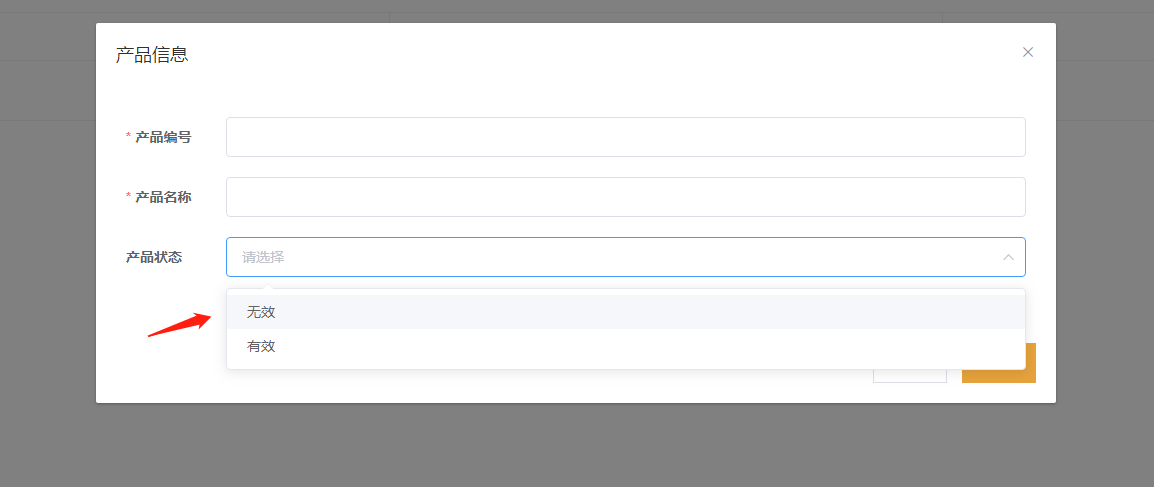
Vue中el-form標簽中的自定義el-select下拉框標簽功能
瀏覽:83日期:2023-01-26 09:39:43
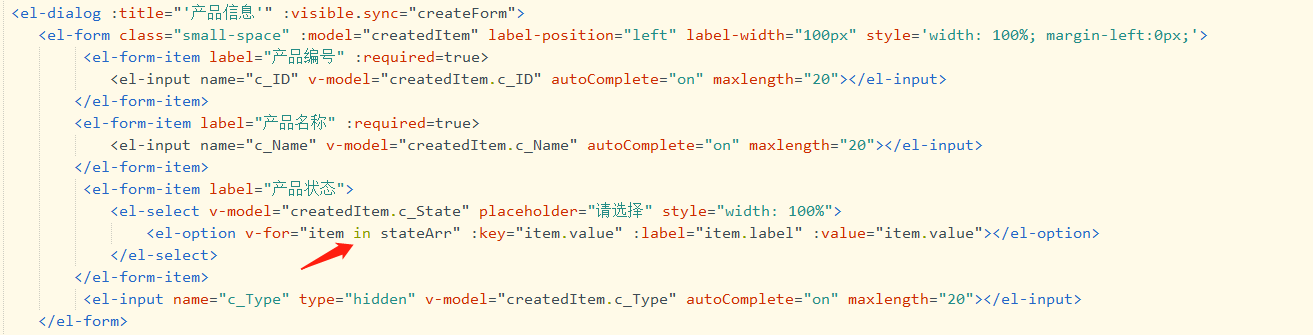
頁面寫死el-select下拉框標簽:

通過v-for='item in stateArr'綁定,stateArr聲明在Vue組件里面的data參數里面代碼如下:


到此這篇關于Vue中el-form標簽中的自定義el-select下拉框標簽功能的文章就介紹到這了,更多相關Vue el-form標簽 自定義el-select下拉框標簽內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
Vue
上一條:vue實現購物車的監聽下一條:Vue實現瀏覽器打印功能的代碼
相關文章:
排行榜

 網公網安備
網公網安備