Vue實現瀏覽器打印功能的代碼
Vue實現瀏覽器打印功能
實際項目中使用vue實現調用本地打印機打印功能
import vueEasyPrint from 'vue-easy-print';
1.導入 “vue-easy-print”2.編寫打印模板
<template> <div> <div > <!-- 分頁 --> <div class=’tab_company_out’> <table cellpadding=’0’ cellspacing=’0’> <tr> <th width=’5%’>用戶昵稱</th> <th width=’25%’>歸屬部門</th> <th width=’5%’>手機號碼</th> <th width=’10%’>郵箱</th> <th width=’5%’>用戶名稱</th> <th width=’8%’>用戶性別</th> <th width=’8%’>狀態</th> <th width=’12%’>崗位</th> <th width=’12%’>角色</th> <th width=’10%’>備注</th> </tr> <!-- 每頁顯示onePageRow條數據 --> <tr > <td>{{tableData.nickName}}</td> <td>{{tableData.deptId}}</td> <td>{{tableData.phonenumber}}</td> <td>{{tableData.email}}</td> <td>{{tableData.userName}}</td> <td>{{tableData.sex}}</td> <td>{{tableData.status}}</td> <td>{{tableData.userName}}</td> <td>{{tableData.userName}}</td> <td></td> </tr> </table> </div> </div> </div></template><script>export default { name: 'printUser', // 制作打印模版組件時,props區域盡量保留。 props: { // 接受的打印數據 tableData: {}, // 每頁多少行 onePageRow: { type: Number, default: 5 }, // 是否插入空白行 blankLines: { type: Boolean, default: true }, getChineseNumber: Function // 求數字的中文寫法,從easyPrint組件傳入 }, computed: { pages() { console.log(this.tableData); // 求當前數據能打印的頁數 /* var pages_ = Math.ceil(this.tableData.detail.length / this.onePageRow); // 向上取整數*/ // return pages_ <= 0 ? 1 : pages_; return 1; }, chineseTotal() { // 計算中文合計,如果忘記傳入 return this.getChineseNumber != null ? this.getChineseNumber(this.tableData.total_amount) : '您還沒有傳入getChineseNumber'; } }, methods: { test() { console.log('21111111111111'); console.log('test'); } }};</script><style scoped>* { padding: 0; margin: 0; list-style-type: none; font-family: '微軟雅黑'; font-size: 12px;}.tab_company_out { text-align: center; width: 100%; margin: auto; page-break-after: always;}h3 { font-size: 14px;}.dan { text-align: center; position: relative;}.dan span { position: absolute; right: 0;}p { overflow: hidden; padding: 10px 0;}p span { float: left;}p span ins { text-decoration: underline;}p time { float: right;}table { width: 100%; border: none; border-bottom: 1px solid #000;}table tr td { border: 1px solid #000; border-bottom: none; border-right: none; height: 20px; line-height: 20px;}table tr td:last-of-type,table tr th:last-of-type { border-right: 1px solid #000;}table tr th { border-top: 1px solid #000; border-left: 1px solid #000; height: 22px; line-height: 22px; font-size: 12px;}table tr th:nth-child(2) { width: 0;}.lu { display: inline-block; padding-top: 10px;}.lu li { float: left; text-align: left; margin-right: 15px;}.lu li label { width: 100px; display: inline-block;}.lu li:last-of-type { margin-right: 0;}@page{ size: auto A4 landscape; margin: 3mm;}</style>
3.在需要添加打印功能的界面引入打印模板
import printUser from './printUser';
4.注冊模板 printUser 和vueEasyPrint
components: { vueEasyPrint,printUser },
5.添加打印按鈕。
el-button size='mini' type='text' icon='el-icon-edit' @click='printDemo(scope.row)' v-hasPermi='[’system:user:edit’]' >打印 **<vue-easy-print** tableShow ref='easyPrint' v-show='false' > <template slot-scope='func'> **<print-user** :getChineseNumber='func.getChineseNumber' :tableData='tabledata'>**</print-user>** </template> **</vue-easy-print>** </el-button>
6.將要打印的內容傳值到模板
printDemo(row) { this.reset(); const userId = row.userId || this.ids; getUser(userId).then(response => { this.tabledata = response.data; //注:此處使用延時的原因是,防止點擊打印都,打印內容還未渲染到模板,導致打印頁面顯示空白。 setTimeout(() =>{ this.$refs.easyPrint.print(); },100); }); },
7.打印模板接收值并賦值到打印模板(打印模板可根據業務需求自行調整)
export default { name: 'printUser', // 制作打印模版組件時,props區域盡量保留。 props: { // 接受的打印數據,此處父子組件傳值,在子組件(模板)定義一個對象(若為集合或者其他類型,自行定義)tableData,用于接收父組件傳遞的值, tableData: {}, // 每頁多少行 onePageRow: { type: Number, default: 5 }, // 是否插入空白行 blankLines: { type: Boolean, default: true }, getChineseNumber: Function // 求數字的中文寫法,從easyPrint組件傳入 }, computed: { pages() { console.log(this.tableData); // 求當前數據能打印的頁數 /* var pages_ = Math.ceil(this.tableData.detail.length / this.onePageRow); // 向上取整數*/ // return pages_ <= 0 ? 1 : pages_; return 1; }, chineseTotal() { // 計算中文合計,如果忘記傳入 return this.getChineseNumber != null ? this.getChineseNumber(this.tableData.total_amount) : '您還沒有傳入getChineseNumber'; } }, methods: { test() { console.log('21111111111111'); console.log('test'); } }};
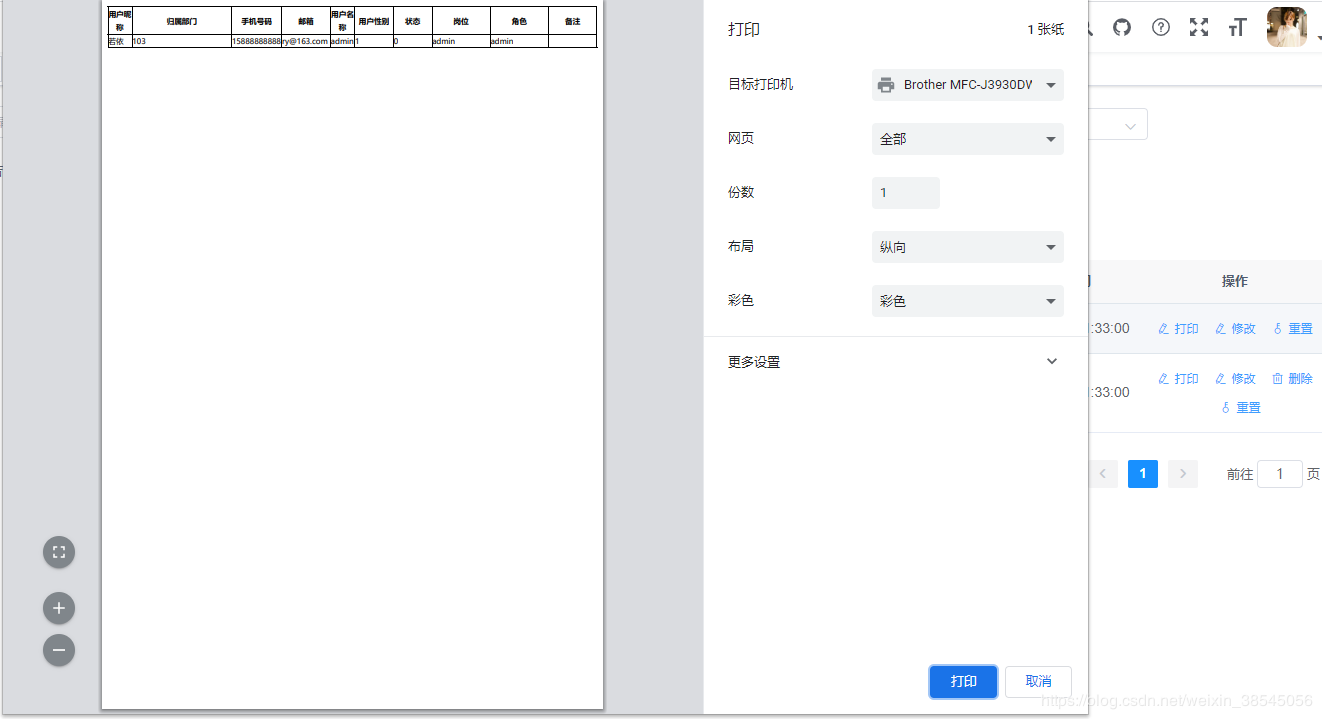
實現功能的界面如下:


總結
到此這篇關于Vue實現瀏覽器打印功能的文章就介紹到這了,更多相關vue 瀏覽器打印內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備