使用vue實現HTML頁面生成圖片的方法
隨著網絡的發展,越來越多的網絡平臺應運而生。如何獲得更多的流量,吸引更多的眼球已經成為網絡平臺生存、發展的必要條件。現在網絡平臺最常見的一種宣傳方式就是人邀人。
我最近就接到一個需求,做一個 海報頁面,并且能保存到手機 ,方便用戶分享給朋友,希望能夠達到人邀人的效果。

給人第一感覺這個需求就是保存圖片的功能,當時梳理是卻發現不是那么簡單:
1.動態生成一張帶logo的二維碼 2.整個海報的html部分轉化成圖片 3.保存圖片至手機相冊
生成帶logo的二維碼
用 vue_qrcodes 生成帶logo的二維碼
安裝
npm install vue_qrcodes -- save
使用
<!--部分html代碼--><qrcode :url='qrcodeUrl' :iconurl='iconurl' :wid='298' :hei='278' :imgwid='100' :imghei='100'></qrcode>// 部分js代碼import qrcode from ’vue_qrcodes’//...省略其他代碼components: { qrcode }
問題來了:二維碼出現了,但是二維碼和logo大小并不是你想要,無法自適應。那就需要我們重置二維碼和logo的樣式。
.logoimg { height: 100px !important; width: 100px !important; margin-top: -50px !important; margin-left: -50px !important; }#qrcode { margin-top: 20px; img { height: 278px !important; width: 298px !important; } }
html轉化為base64圖片
html轉化為canvas中我選用組件 html2canvas
yarn add html2canvas
import html2canvas from ’html2canvas’
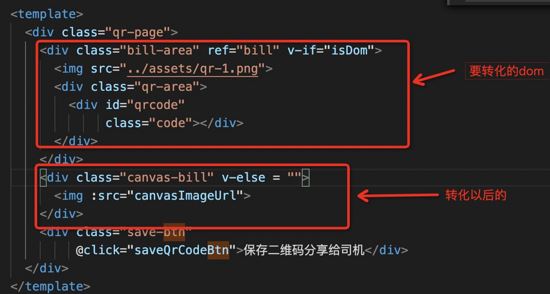
為了防止頁面有閃屏我用了兩個div,一個存放原來的dom,一個存放canvas的生成的圖片,再v-if控制展示的元素。

js調用函數:
htmlToCanvas() { html2canvas(this.$refs.bill, {}) .then((canvas) => { let imageUrl = canvas.toDataURL(’image/png’); // 將canvas轉成base64圖片格式 this.canvasImageUrl = imageUrl; this.isDom = false; });}// 二維碼地址this.qrcodeUrl = data.data.inviteCodeAddress// 調用html轉化canvas函數this.htmlToCanvas();
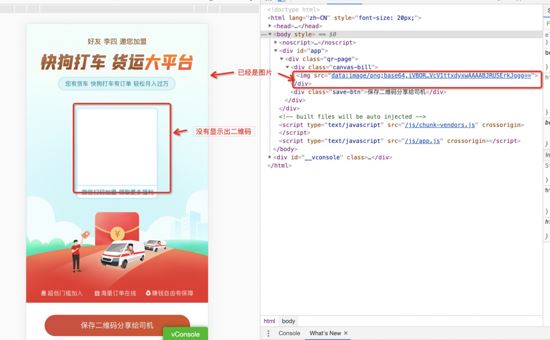
結果如圖:

頁面轉化成了圖片,但是二維碼沒有展示出來,控制臺報錯:

除二維碼其他部分已經轉化為圖片,二維碼不顯示,原因有兩種可能:
轉化時二維碼還沒有加載完成
轉化二維碼的過程中報錯了
首先嘗試了nextTick
使用 nextTick 將回調延遲到下次DOM更新循環之后執行
// 二維碼地址this.qrcodeUrl = data.data.inviteCodeAddress this.$nextTick(() => { // 跳用html轉化canvas函數 this.htmlToCanvas(); })

發現二維碼出來了,但是二維碼的大小不對,并且控制臺還是存在報錯。雖然問題沒有完全解決,但是二維碼出現了。可以證明二維碼不展示的原因是,轉化時二維碼沒有加載完成。
再嘗試使用setTimeout
使用 setTimeout 將回調延遲到指定時間之后執行
// 二維碼地址this.qrcodeUrl = data.data.inviteCodeAddress setTimeout(()=>{ // 調用html轉化canvas函數 this.htmlToCanvas(); }, 200)
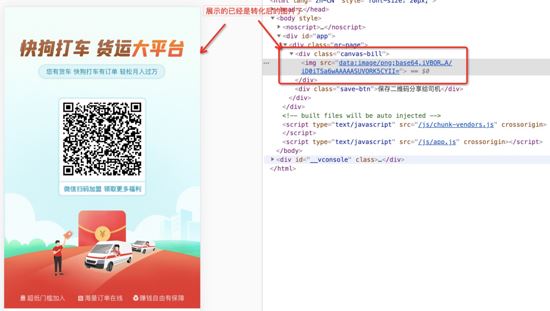
查看效果:

注:setTimeout是我目前能想到延遲加載方法。各位大佬們,如果這個有更好的方法解決上面的問題,麻煩給留言,在此謝過。
頁面正常,控制臺沒有報錯,可是logo沒有展示出來。
logo地址是:
iconurl: ’https://static.daojia.com/assets/project/tosimple-pic/LOGO_1576564983633.png’,
項目在本地啟動,可能存在跨域問題。
htmlToCanvas() { html2canvas(this.$refs.bill, { useCORS: true // 解決圖片跨域問題 }).then((canvas) => { // 將canvas轉成base64圖片格式 let imageUrl = canvas.toDataURL(’image/png’); this.canvasImageUrl = imageUrl; this.isDom = false; }).catch((e) => console.log(e)); }
至此html成功轉化為圖片。
圖片保存至手機
首先嘗試了JS-SDK中的下載圖片downloadImage經過各種嘗試并不能實現。
最后采用的是微信長按保存圖片
海報部分已經轉化為圖片,無需再開發,只要提示用戶長按圖片可以保存即可。

總結
到此這篇關于使用vue實現HTML頁面生成圖片的文章就介紹到這了,更多相關vue html頁面生成圖片內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備