vs code運行vue項目的方法步驟
Visual Studio Code是一款功能特別豐富的編程工具,它能夠幫助用戶使用多種編程語言來編寫程序,在使用這款軟件的時候我們會需要用到很多不同的編程語言,也會對這些語言編寫的項目進(jìn)行運行,不過每一種類型的項目運行都是需要配置一些環(huán)境或者插件的,而一些新手用戶還不知道要怎么在這這款軟件中運行Vue項目,所以小編接下來就跟大家分享一下使用Visual Studio Code這款軟件的時候運行Vue項目的具體操作方法吧,感興趣的朋友不妨一起來看看這篇教程,希望能幫到大家。

1.首先第一步是對vetur插件的安裝,我們打開擴(kuò)展界面之后輸入vetur搜索選擇安裝即可,安裝完成之后點擊文件-首選項-設(shè)置,打開設(shè)置界面之后在設(shè)置界面的右側(cè)準(zhǔn)備添加配置。

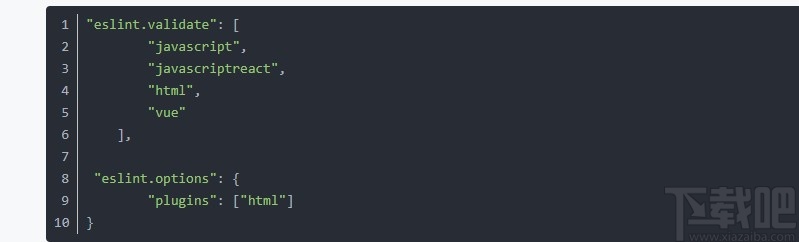
2.下一步是eslint插件的安裝,它是一款智能錯誤檢測插件,使用上一步同樣的方法搜索下載安裝即可,然后可以在與vetur插件同樣的地方進(jìn)行配置。

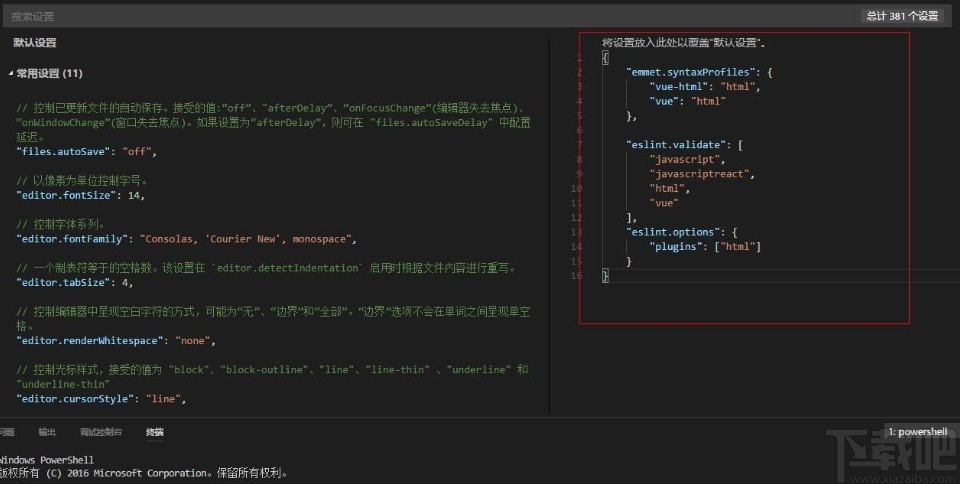
3.vetur插件和eslint插件的配置如下圖中所示,右上方框出的紅色區(qū)域配置代碼,大家可以參照它進(jìn)行配置。

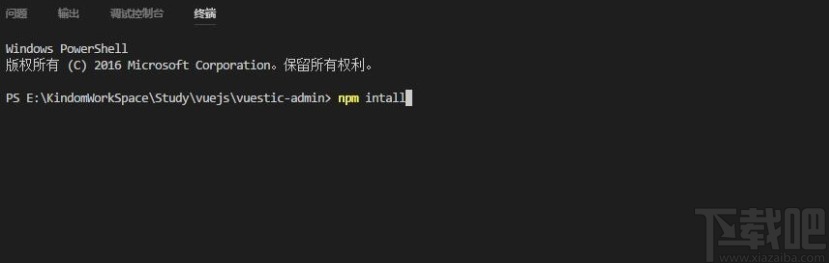
4.兩個插件配置完成之后,我們就可以導(dǎo)入項目進(jìn)行編譯了,點擊上方的文件選項之后,選擇打開文件夾,導(dǎo)入目標(biāo)項目,導(dǎo)入之后打開調(diào)試控制臺,在終端輸入npm install添加包依賴。

5.最后我們在終端執(zhí)行npm run dev即可運行項目,這條命令會讓項目自動在瀏覽器上運行,然后我們就可以查看到運行結(jié)果了,這樣所有的操作就完成了。

以上就是小編今天跟大家分享的使用vs code這款軟件的時候運行vue項目的具體操作方法了,有需要的朋友趕緊試一試小編分享的方法吧,希望這篇教程能夠幫助到大家。
相關(guān)文章:
1. 2021年值得向Python開發(fā)者推薦的VS Code擴(kuò)展插件2. vs code創(chuàng)建并運行python的方法3. 如何把VS Code打造成Java開發(fā)IDE4. 在vs code 中如何創(chuàng)建一個自己的 Vue 模板代碼5. Vs Code中8個好用的python 擴(kuò)展插件6. vs code 配置python虛擬環(huán)境的方法7. 快速解決VS Code報錯:Java 11 or more recent is required to run. Please download and install a recent JDK

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備