文章詳情頁
HTML實現title 屬性換行小技巧
瀏覽:416日期:2022-06-02 11:42:35
在換行的地方添加 或 實現換行
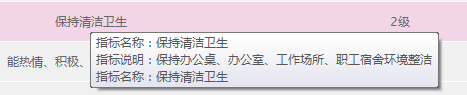
<tr title="指標名稱:${target.intename} 指標說明:${target.remark} 指標名稱:${target.intename}">
是不是超級美觀~,簡單的2個字符就搞定了,有需要的小伙伴參考下吧。
相關文章:
1. html小技巧之td,div標簽里內容不換行2. 解決vue字符串換行問題(絕對管用)3. jsp實現textarea中的文字保存換行空格存到數據庫的方法4. vue flex 布局實現div均分自動換行的示例代碼5. JavaScript用document.write()輸出換行的示例代碼6. Vue 實現對quill-editor組件中的工具欄添加title7. 解決python DataFrame 打印結果不換行問題8. 解決Vue大括號字符換行踩的坑9. 解決Android Studio xml 格式化不自動換行的問題10. Python 整行讀取文本方法并去掉readlines換行操作
排行榜

 網公網安備
網公網安備