文章詳情頁(yè)
CSS3使用過(guò)度動(dòng)畫(huà)和緩動(dòng)效果案例講解
瀏覽:281日期:2022-06-02 15:13:55
transition過(guò)渡:
四個(gè)小屬性
- transition過(guò)度屬性是CSS3濃墨重彩的特性,過(guò)度可以為一個(gè)元素在不同樣式之間變化自動(dòng)添加“補(bǔ)間動(dòng)畫(huà)”

- 兼容性IE10開(kāi)始兼容,移動(dòng)端兼容良好
- 曾幾何時(shí),網(wǎng)頁(yè)上的動(dòng)畫(huà)特效基本都是由JavaScript定時(shí)器實(shí)現(xiàn)的,現(xiàn)在逐步改為使用CSS3過(guò)度
- 優(yōu)點(diǎn):動(dòng)畫(huà)更細(xì)膩,內(nèi)存開(kāi)銷小
- transition屬性有4個(gè)要素:
transition:width 1s linear 0s;(什么屬性要過(guò)度、動(dòng)畫(huà)時(shí)長(zhǎng)、變化速度曲線、延遲時(shí)間)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>動(dòng)畫(huà)過(guò)渡</title> <style>.box { width: 200px; height: 200px; background-color: black; transition: width 5s linear 0s;}.box:hover { width: 500px;} </style></head><body> <div> </div></body></html>就是需要過(guò)渡的的加屬性值transition,第一個(gè)值為變化的屬性
哪些屬性可以參與過(guò)渡
- 所有數(shù)值類型的屬性,都可以參與過(guò)渡,比如width、height、left、top、border-radius
- 背景顏色和文字顏色都可以被過(guò)渡
- 所有變形(包括2D和3D)都可以被過(guò)渡
all:
- 所有的屬性都要參與過(guò)渡,可以寫(xiě)all
transition:all 5s linear 0s;
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>動(dòng)畫(huà)過(guò)渡</title> <style>.box { width: 200px; height: 200px; background-color: black; transition: width 5s linear 0s;}.box:hover { width: 500px;}.box1{ width: 200px; height: 200px; background-color: blue; transition: all 5s linear 0s;}.box1:hover { width: 400px; height: 200px; background-color: greenyellow; border-radius: 50%;} </style></head><body> <div></div> <div></div></body></html>過(guò)渡的緩動(dòng)效果:
緩動(dòng)參數(shù)
- transition的第三個(gè)參數(shù)就是緩動(dòng)參數(shù),也就是變化速度曲線
transition:width 1s linear 0s;
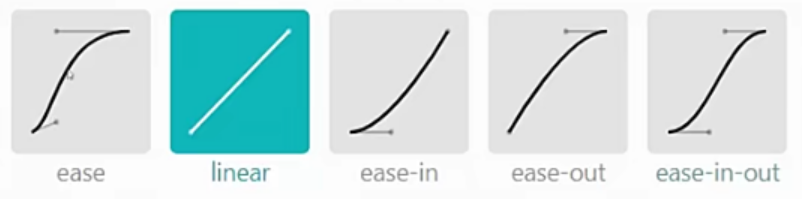
常用的緩動(dòng)參數(shù)

子屬性
transition-timing-function:ease;
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>動(dòng)畫(huà)過(guò)渡</title> <style>* { margin: 0; padding: 0;}.box1 { border:1px solid black;}.box1 p{ width: 50px; height: 50px; background-color: blue; position: relative; left: 0; margin-bottom: 10px; transition: left 5s linear 0s;}.box1 p:nth-child(2) { transition-timing-function: ease;}.box1 p:nth-child(3) { transition-timing-function: ease-in;}.box1 p:nth-child(4) { transition-timing-function: ease-out;}.box1 p:nth-child(5) { transition-timing-function: ease-in-out;}.box1:hover p { left: 100px;} </style></head><body> <div><p></p><p></p><p></p><p></p><p></p> </div></body></html>貝塞爾曲線:
- 網(wǎng)站https://cubic-bezier.com/可以生成貝塞爾曲線,可以自定義動(dòng)畫(huà)緩動(dòng)參數(shù)

到此這篇關(guān)于CSS3使用過(guò)度動(dòng)畫(huà)和緩動(dòng)效果案例講解的文章就介紹到這了,更多相關(guān)CSS3使用過(guò)度動(dòng)畫(huà)和緩動(dòng)效果內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備