文章詳情頁(yè)
前端獲取http狀態(tài)碼400的返回值實(shí)例
瀏覽:327日期:2022-06-02 18:11:14
如下所示:
axios.get("/check_mobile_and_sent_code",{withCredentials:true,params:{mobile:formInline.mobile}}).then(res=>{ console.log(res); //if(res.result==true){ if (!this.timer) {this.count = this.TIME_COUNT;this.show = false;this.timer = setInterval(() => { if (this.count > 0 && this.count <= this.TIME_COUNT) { this.count--; } else { this.show = true; clearInterval(this.timer); this.timer = null; }}, 1000) } //} }).catch(error=>{ console.log(error.response.data); console.log(error.response.status); console.log(error.response.headers); console.log("Error", error.message); console.log(error.config); })使用場(chǎng)景:
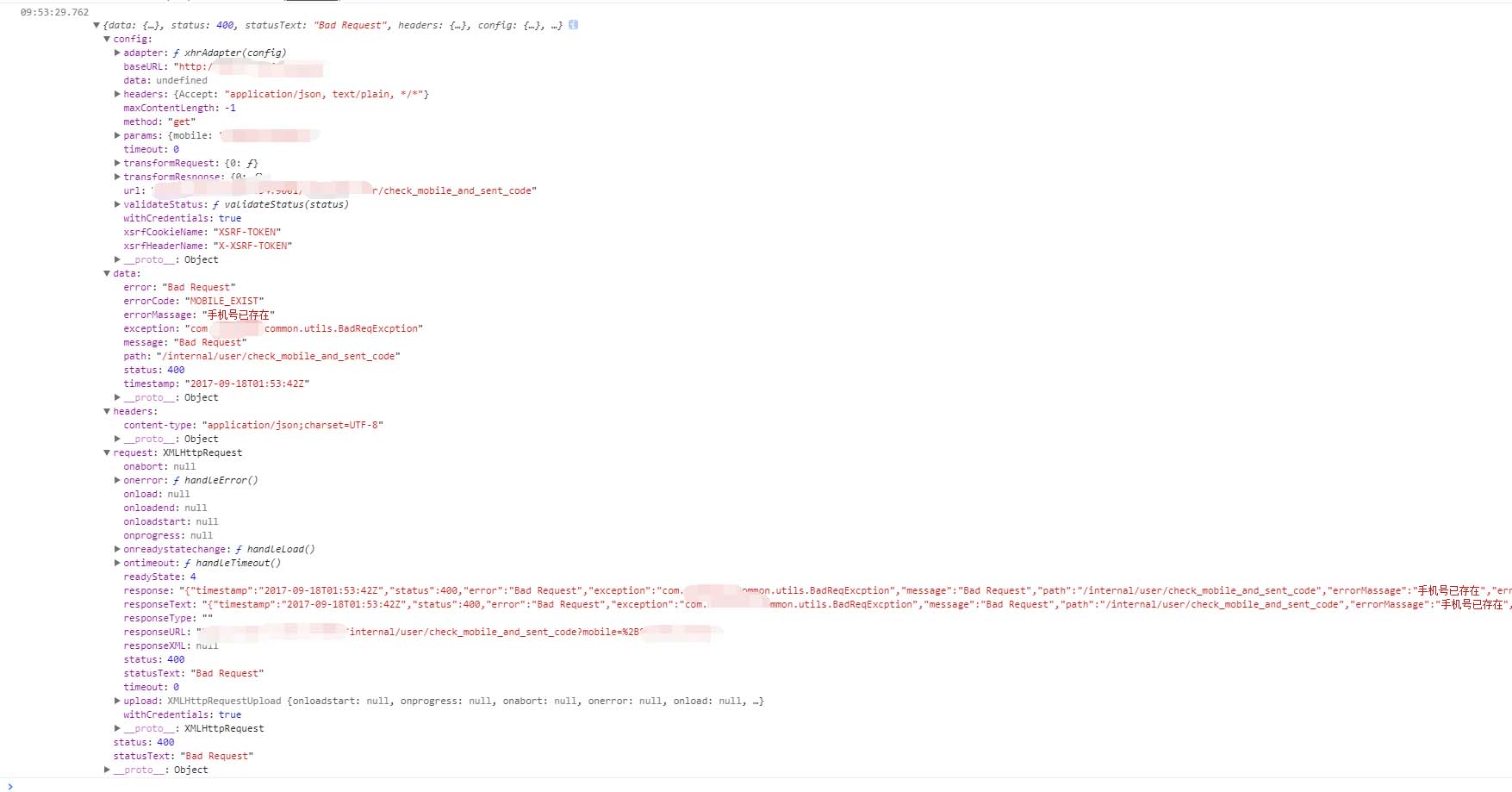
當(dāng)后端判斷驗(yàn)證的手機(jī)號(hào)已存在的時(shí)候會(huì)返回400,這時(shí)需要跳到error條件中,得到后臺(tái)400的返回?cái)?shù)據(jù)如上。
以下是error.response返回值:

這里如果直接輸出error,等于error.message
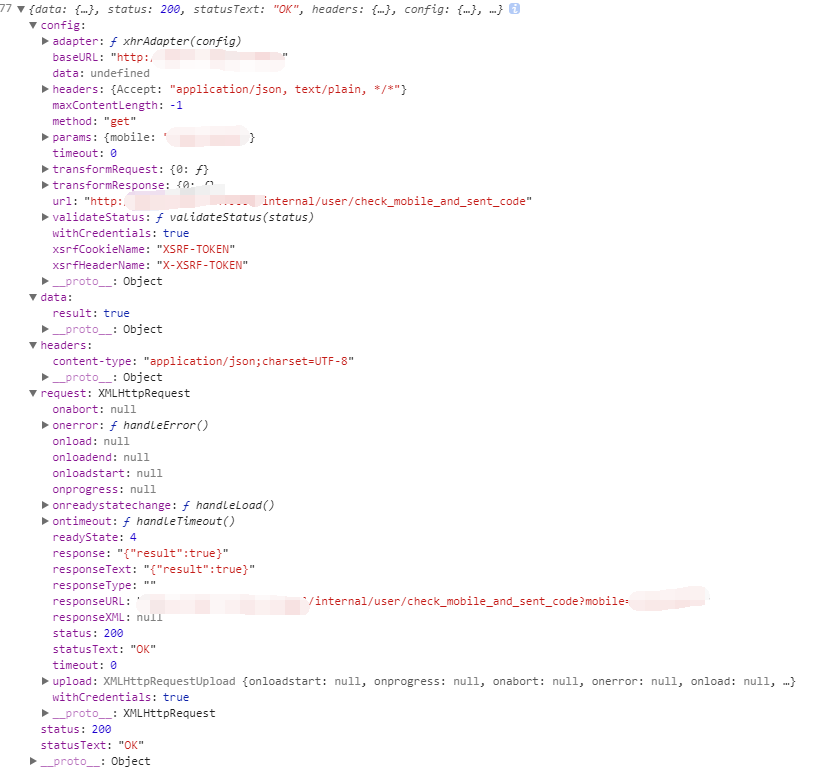
附狀態(tài)碼為200的返回值:

以上這篇前端獲取http狀態(tài)碼400的返回值實(shí)例就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持。
相關(guān)文章:
1. Django使用HTTP協(xié)議向服務(wù)器傳參方式小結(jié)2. Javaweb工程運(yùn)行報(bào)錯(cuò)HTTP Status 404解決辦法3. 詳解用python -m http.server搭一個(gè)簡(jiǎn)易的本地局域網(wǎng)4. Java http請(qǐng)求封裝工具類代碼實(shí)例5. 解決Java處理HTTP請(qǐng)求超時(shí)的問題6. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))7. Android :okhttp+Springmvc文件解析器實(shí)現(xiàn)android向服務(wù)器上傳照片8. Python requests及aiohttp速度對(duì)比代碼實(shí)例9. Python基于httpx模塊實(shí)現(xiàn)發(fā)送請(qǐng)求10. Python如何實(shí)現(xiàn)自帶HTTP文件傳輸服務(wù)
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備