js開(kāi)發(fā)中的頁(yè)面、屏幕、瀏覽器的位置原理(高度寬度)說(shuō)明講解(附圖)
目錄
- 一、介紹
- 1. 容器
- 2. 物理尺寸和分辨率
- 3. 展示圖
- 二、屏幕信息
- 三、瀏覽器信息
- 四、頁(yè)面信息
前端js開(kāi)發(fā)中我們常遇到對(duì)頁(yè)面、屏幕、瀏覽器寬高和位置的獲取問(wèn)題,有時(shí)間查到了js的實(shí)現(xiàn)代碼,但是不知道為什么。本篇圖文并茂講解Web環(huán)境中屏幕、瀏覽器及頁(yè)面的高度、寬度信息。
一、介紹
1. 容器
一個(gè)頁(yè)面的展示,從外到內(nèi)的容器為:屏幕、瀏覽器以及頁(yè)面本身。
HTML元素展現(xiàn)在頁(yè)面內(nèi),頁(yè)面展現(xiàn)在瀏覽器內(nèi),而瀏覽器展現(xiàn)在屏幕內(nèi)。
通過(guò)Js的一些對(duì)象可以獲取這些容器的高度、寬度。
2. 物理尺寸和分辨率
容器的尺寸是指當(dāng)前分辨率下的高度、寬度,而不是物理高度、寬度。
如:一個(gè)22寸的顯示器,屏幕分辨率為1366 * 768,那么獲取到的屏幕高度為1366px,寬度為768px。
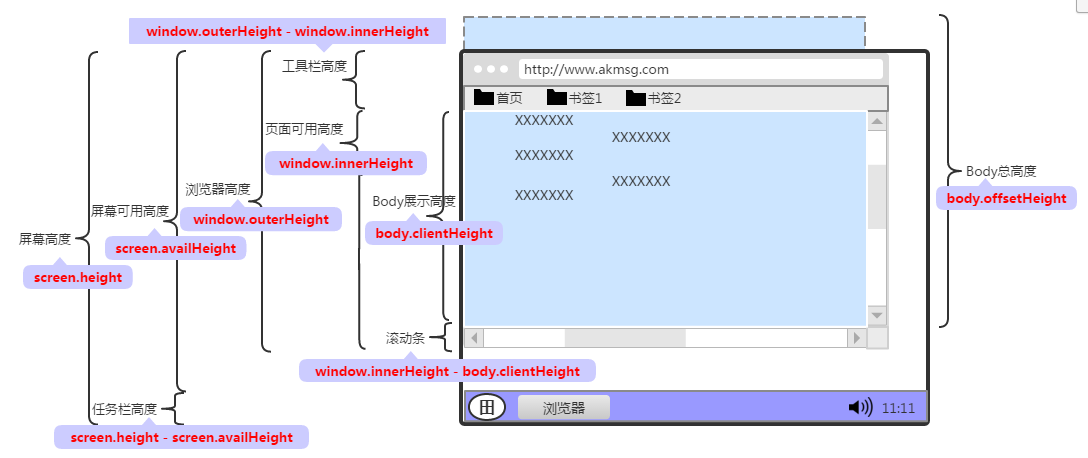
3. 展示圖

二、屏幕信息

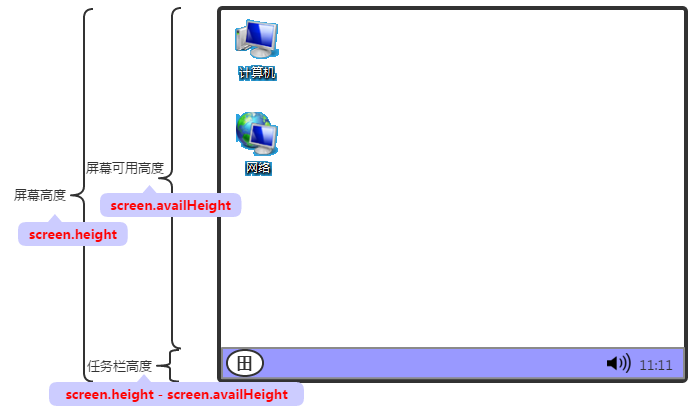
screen.height :屏幕高度。
screen.width :屏幕寬度。
screen.availHeight :屏幕可用高度。即屏幕高度減去上下任務(wù)欄后的高度,可表示為軟件最大化時(shí)的高度。
screen.availWidth :屏幕可用寬度。即屏幕寬度減去左右任務(wù)欄后的寬度,可表示為軟件最大化時(shí)的寬度。
任務(wù)欄高/寬度 :可通過(guò)屏幕高/寬度 減去 屏幕可用高/寬度得出。如:任務(wù)欄高度 = screen.height - screen.availHeight 。
三、瀏覽器信息

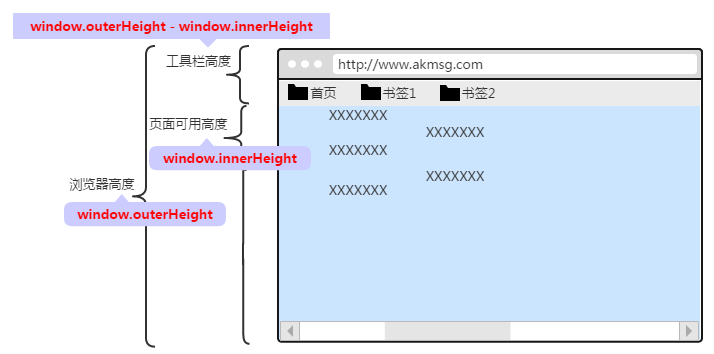
window.outerHeight :瀏覽器高度。
window.outerWidth :瀏覽器寬度。
window.innerHeight :瀏覽器內(nèi)頁(yè)面可用高度;此高度包含了水平滾動(dòng)條的高度(若存在)。可表示為瀏覽器當(dāng)前高度去除瀏覽器邊框、工具條后的高度。
window.innerWidth :瀏覽器內(nèi)頁(yè)面可用寬度;此寬度包含了垂直滾動(dòng)條的寬度(若存在)。可表示為瀏覽器當(dāng)前寬度去除瀏覽器邊框后的寬度。
工具欄高/寬度 :包含了地址欄、書(shū)簽欄、瀏覽器邊框等范圍。如:高度,可通過(guò)瀏覽器高度 - 頁(yè)面可用高度得出,即:window.outerHeight - window.innerHeight。
四、頁(yè)面信息

body.offsetHeight :body總高度。
body.offsetWidth :body總寬度。
body.clientHeight :body展示的高度;表示body在瀏覽器內(nèi)顯示的區(qū)域高度。
body.clientWidth :body展示的寬度;表示body在瀏覽器內(nèi)顯示的區(qū)域?qū)挾取?/p>
滾動(dòng)條高度/寬度 :如高度,可通過(guò)瀏覽器內(nèi)頁(yè)面可用高度 - body展示高度得出,即window.innerHeight - body.clientHeight。
到此這篇關(guān)于js開(kāi)發(fā)中的頁(yè)面、屏幕、瀏覽器的高度寬度尺寸說(shuō)明講解(附圖)的文章就介紹到這了,更多相關(guān)js中頁(yè)面、屏幕、瀏覽器的尺寸內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
相關(guān)文章:
1. JS圖片懶加載庫(kù)VueLazyLoad詳解2. js+h5 canvas實(shí)現(xiàn)圖片驗(yàn)證碼3. js實(shí)現(xiàn)煙花特效4. Vue Element前端應(yīng)用開(kāi)發(fā)之常規(guī)的JS處理函數(shù)5. ajax實(shí)現(xiàn)頁(yè)面的局部加載6. Java替換(新增)JSON串里面的某個(gè)節(jié)點(diǎn)操作7. jsp網(wǎng)頁(yè)實(shí)現(xiàn)貪吃蛇小游戲8. 詳解c#與js的rsa加密互通9. jsp實(shí)現(xiàn)登錄驗(yàn)證的過(guò)濾器10. JS實(shí)現(xiàn)蘋果計(jì)算器

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備