Vue通過阿里云oss的url連接直接下載文件并修改文件名的方法
我測試過很多遍,想要通過a標(biāo)簽的形式來直接點擊url下載文件并重命名但是都失敗了,最終只能下載卻不能重命名 所以 換了java后臺來修改名字.以下代碼

我做的網(wǎng)頁是點擊文件直接下載

直接下載下來了,一開始的文件名是上傳到oss時以id命名的名字,現(xiàn)在下載的時候想改名,遇到了問題,所以寫了這篇博客
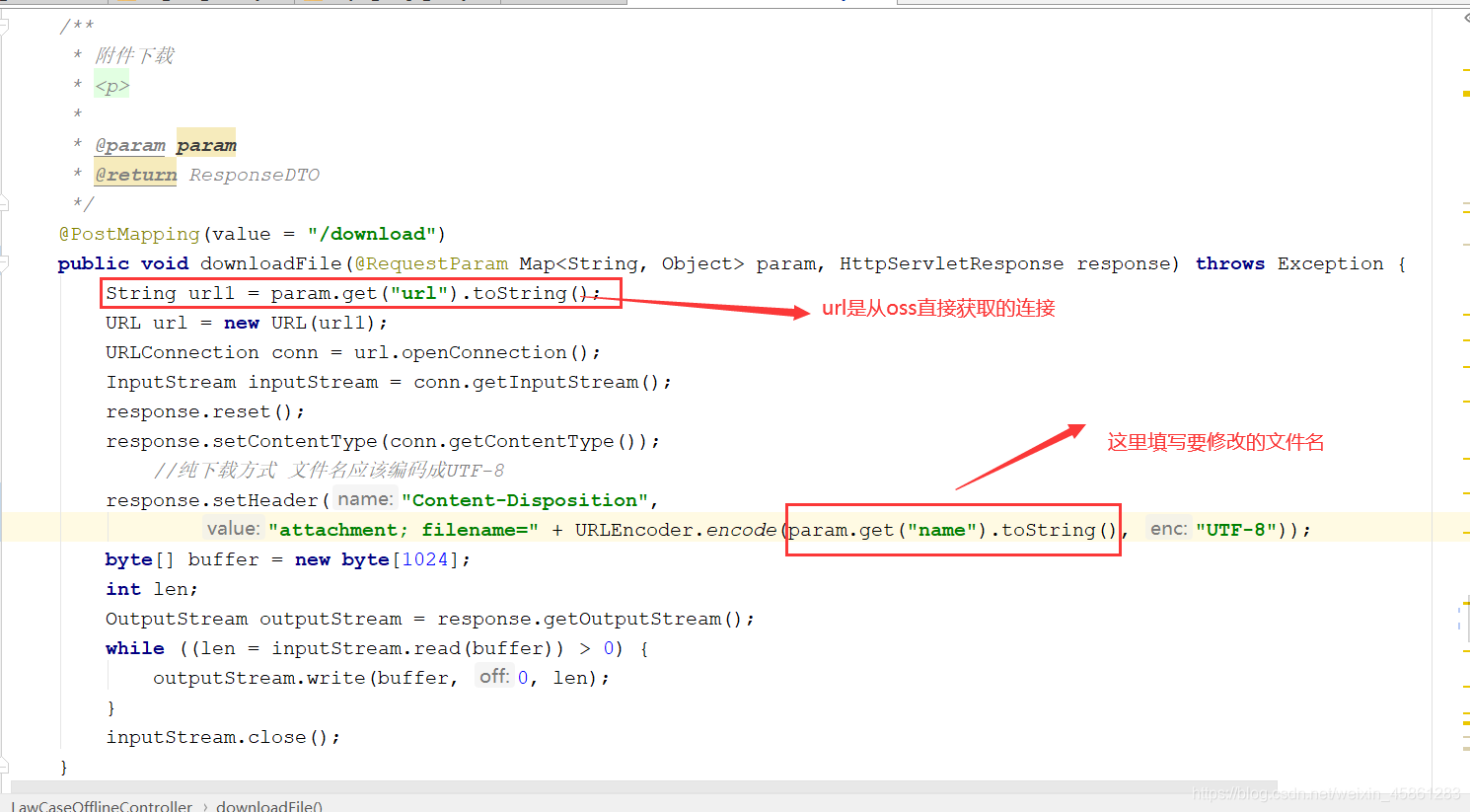
首先是后臺代碼

/** * 附件下載 * <p> * * @param param * @return ResponseDTO */ @PostMapping(value = '/download') public void downloadFile(@RequestParam Map<String, Object> param, HttpServletResponse response) throws Exception { String url1 = param.get('url').toString(); URL url = new URL(url1); URLConnection conn = url.openConnection(); InputStream inputStream = conn.getInputStream(); response.reset(); response.setContentType(conn.getContentType()); //純下載方式 文件名應(yīng)該編碼成UTF-8 response.setHeader('Content-Disposition', 'attachment; filename=' + URLEncoder.encode(param.get('name').toString(), 'UTF-8')); byte[] buffer = new byte[1024]; int len; OutputStream outputStream = response.getOutputStream(); while ((len = inputStream.read(buffer)) > 0) { outputStream.write(buffer, 0, len); } inputStream.close(); }
代碼里面的 url 需要事先 去阿里云獲取,我因為前端上傳的時候 獲取到了url就直接傳到后臺用了.
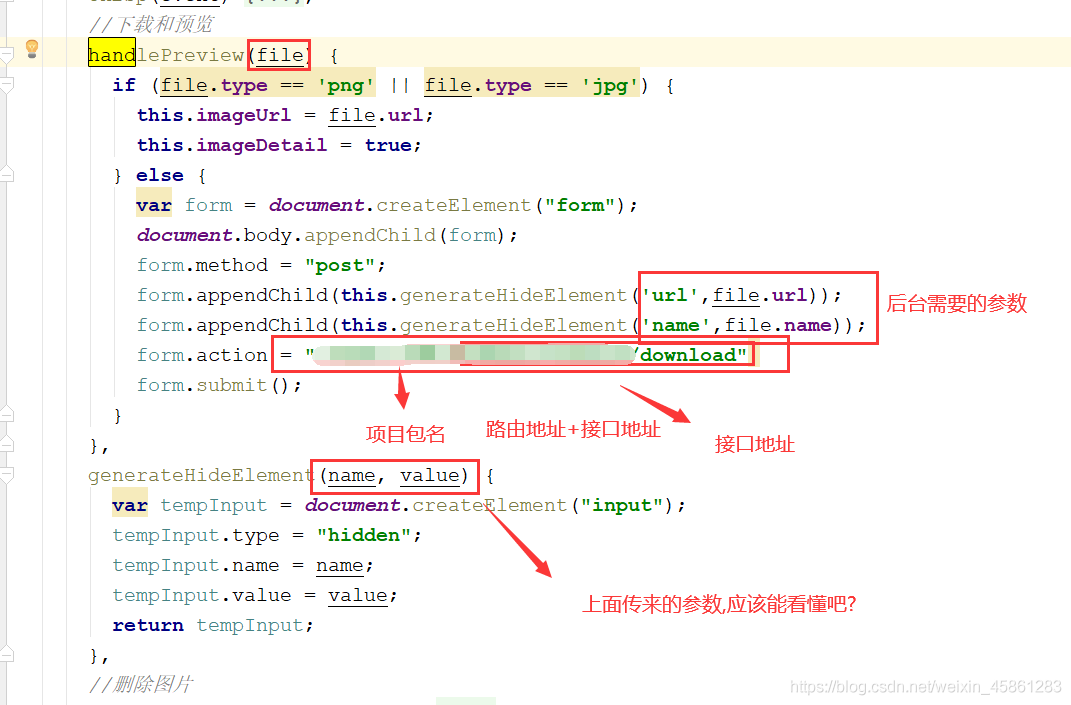
前端vue代碼

//下載和預(yù)覽 handlePreview(file) { if (file.type == ’png’ || file.type == ’jpg’) { this.imageUrl = file.url; this.imageDetail = true; } else { var form = document.createElement('form'); document.body.appendChild(form); form.method = 'post'; form.appendChild(this.generateHideElement(’url’,file.url)); form.appendChild(this.generateHideElement(’name’,file.name)); form.action = '接口地址'// 路由地址+接口地址 form.submit(); } }, generateHideElement(name, value) { var tempInput = document.createElement('input'); tempInput.type = 'hidden'; tempInput.name = name; tempInput.value = value; return tempInput; },
好了這就完了,很簡單的一段代碼, 我也是剛學(xué)vue歡迎大佬指點
到此這篇關(guān)于Vue通過阿里云oss的url連接直接下載文件并修改文件名的方法的文章就介紹到這了,更多相關(guān)vue 阿里云oss下載文件內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Python讀取圖像并顯示灰度圖的實現(xiàn)2. python實現(xiàn)自動化辦公郵件合并功能3. Python 如何將integer轉(zhuǎn)化為羅馬數(shù)(3999以內(nèi))4. Python基礎(chǔ)之numpy庫的使用5. python爬蟲beautifulsoup解析html方法6. html小技巧之td,div標(biāo)簽里內(nèi)容不換行7. python web框架的總結(jié)8. 以PHP代碼為實例詳解RabbitMQ消息隊列中間件的6種模式9. css進階學(xué)習(xí) 選擇符10. 詳解Python模塊化編程與裝飾器

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備