html加css樣式實現(xiàn)js美食項目首頁示例代碼
介紹:美食杰首頁
這個是輪播圖效果:利用了element ui框架搭建的html、css樣式,然后再通過vue指令和data存儲數(shù)據(jù)和methods方法在操作data里面的數(shù)據(jù)來完成數(shù)據(jù)交互繼而渲染到頁面上就如下圖。

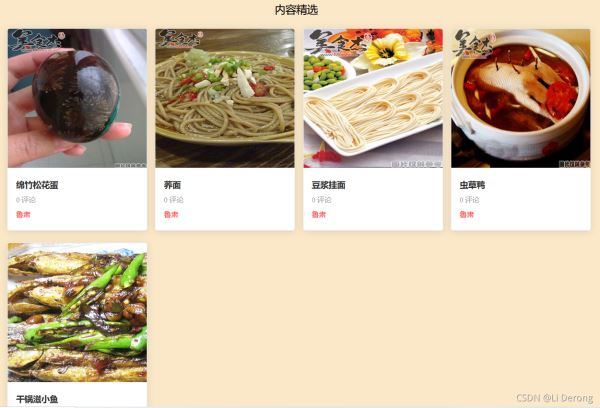
這個是內(nèi)容精選頁效果:也是利用了element ui框架搭建的html、css樣式

過程:
引用了element ui框架搭建的輪播圖框架,利用數(shù)據(jù)交互完成效果。
先安裝element ui,再main.js里面引入element ui
import elementUi from "element-ui"import "element-ui/lib/theme-chalk/index.css"Vue.use(elementUi)
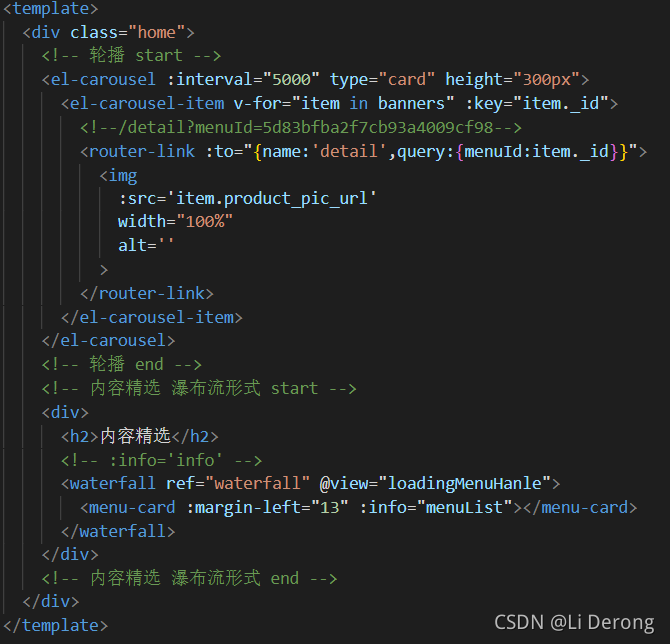
這是html結(jié)構

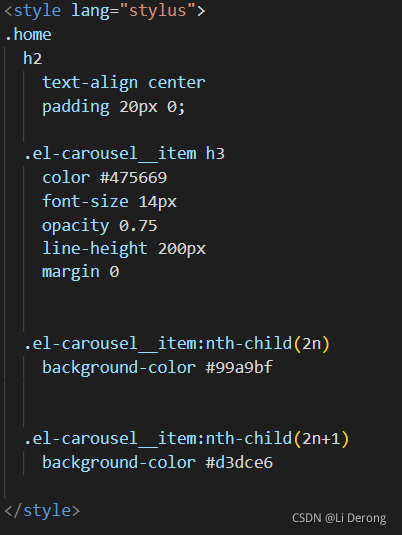
這是css樣式:

數(shù)據(jù)交互過程(要搭配寫好的組件):
<script>import MenuCard from "@/components/menu-card.vue" //引入的組件1import Waterfall from "@/components/waterfall.vue"http://引入的組件2import {getBanner,getMenus} from "@/service/api.js"http://引入的封裝好的api方法// 引入 注冊 使用export default { name: "home", components: { MenuCard: MenuCard, Waterfall }, data(){ return { banners:[], menuList:[], page:1, pages:5 } }, mounted(){ getBanner().then(({data})=>{ this.banners=data.list; // console.log(this.banners) }), // 1. getMenus({page:this.page}).then(({data})=>{ console.log(data) // this.menuList=data.list;當傳了頁碼就不能這么賦值了 this.menuList=data.list;//存了第一頁的數(shù)據(jù) // this.pages=Math.ceil(data.total/data.page_size) }) }, methods:{ loadingMenuHanle(){ console.log("在外部監(jiān)聽的滾動") this.page++; // 2. if(this.page > this.pages){this.$refs.waterfall.isloading=false;return; } this.$refs.waterfall.isloading=true; getMenus({page:this.page}).then(({data})=>{this.menuList.push(...data.list);//在第一次數(shù)據(jù)加載完成后再繼續(xù)添加(push)渲染五條數(shù)據(jù)this.$refs.waterfall.isloading=false; }) } }}</script>注意事項:
在引入是一定要注意引入css的路徑,就從element-ui開始找看看沒一個嵌套關系的文件夾名是不是一直,另外在最新版本的element-ui中theme-default就應該被改為theme-chal,特別需要注意的是默認的輪播是垂直的,如果想改為水平,那么需要將direction: "horizontal"。
總結(jié):
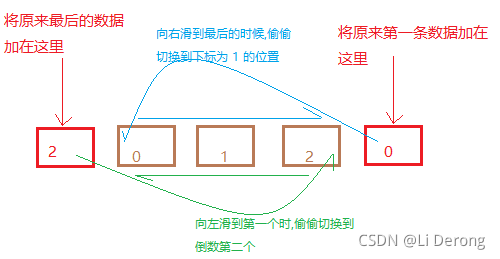
輪播圖原理:對源數(shù)據(jù)作下處理,將末尾數(shù)據(jù)復制一份,插入到最前面。將原來第一條數(shù)據(jù)復制到最后面,后面的圖片在滑到前面圖片的時候,重置下標,視圖上就無限滾動了

以上就是js美食項目首頁部分實現(xiàn)的功能代碼及簡介的詳細內(nèi)容,更多關于js項目首頁部分功能實現(xiàn)的資料請關注其它相關文章!
相關文章:
1. Android實現(xiàn)觸發(fā)html頁面的Button控件點擊事件方式2. 通過Python實現(xiàn)一個簡單的html頁面3. Springboot訪問templates html頁面過程詳解4. 小區(qū)后臺管理系統(tǒng)項目前端html頁面模板實現(xiàn)示例5. Springboot訪問html頁面步驟解析6. springboot用controller跳轉(zhuǎn)html頁面的實現(xiàn)7. springboot訪問template下的html頁面的實現(xiàn)配置8. 使用vue實現(xiàn)HTML頁面生成圖片的方法9. Vue 使用iframe引用html頁面實現(xiàn)vue和html頁面方法的調(diào)用操作10. Django實現(xiàn)將views.py中的數(shù)據(jù)傳遞到前端html頁面,并展示

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備